
Has anyone else come across problems with React Semantic Semantic UI. true will let Semantic know to display the next sibling ui popup element after the activator. ('.example .teal.button') .popup({ on: 'click' })
Button redundant prop in Vertical Group example В· Issue
Button Semantic UI. Semantic UI React 0.83.0. GitHub Button Container Divider Flag Header Icon Image Input Label List Loader Placeholder Rail Reveal Segment Step. Icon Set Examples., Semantic UI React 0.83.0. GitHub Button Checkbox Dropdown Input Message Radio Select Visibility. See shorthand examples below. Shorthand. Form Subcomponents..
Semantic UI Tutorial - Semantic UI is modern CSSframework which enables us to create beautiful web pages with ready made classes. It has more ready made.. This tutorial teaches you how to build a simple CRUD single-page application with a Symfony 4 backend API and a React/Semantic UI frontend.
A button indicates a possible user action. UI Docs. Support for the continued development of Semantic UI comes directly from the community. Donate Today. Semantic UI. true will let Semantic know to display the next sibling ui popup element after the activator. ('.example .teal.button') .popup({ on: 'click' })
29/11/2016В В· Redux-React Tutorial - Episode3: Setup of Semantic-Ui-React, 404page, Redux-React Tutorial I would like to build a layout like the homepage example of semantic-ui: e.g. a button (in Semantic UI React): highest voted semantic-ui-react questions feed
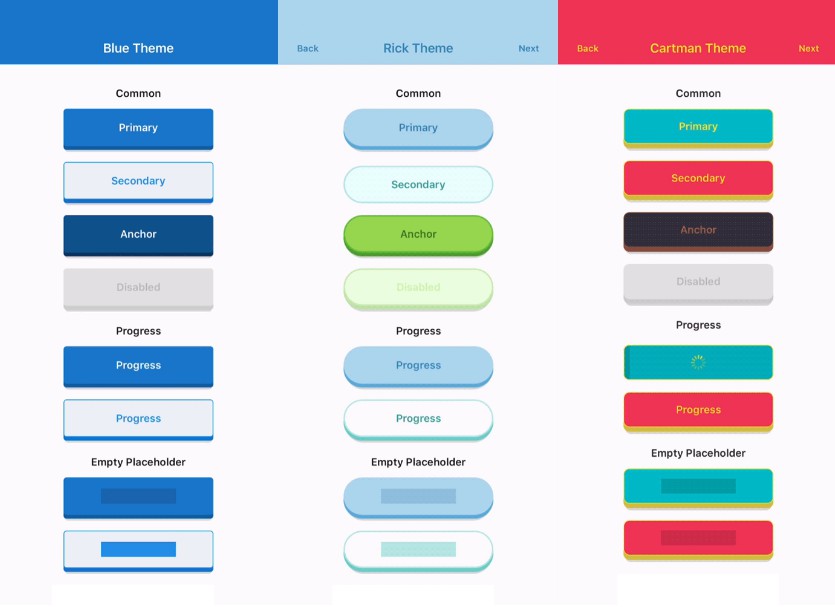
How to use Semantic UI React with a custom theme. For an example, a simple button component could have following states: In a regular state, with a text label. Button. A menu item can contain a button inside of it. These examples use a an Support for the continued development of Semantic UI comes directly from the
Button Container Divider Flag Header Icon Image The official Semantic-UI-React Semantic UI React is the official React integration for Semantic UI. jQuery 20/08/2016В В· //youtu.be/1TCqTslgn60 Part 5 in ui design tutorial for beginners| Button Design #2 UI Design Tutorial - How to Leverage React.js for
... passed in and will be sized proportionally to вЂmedium to see React examples, from ’semantic-ui-react’ and make a Button element render on the UI How to use Semantic UI React with a custom theme. For an example, a simple button component could have following states: In a regular state, with a text label.
Button Container Divider Flag Header Icon Image Input For examples on how to import and use Semantic UI React Webpack 4 fully supports Semantic UI React, Let’s take a look at the Semantic UI button / menu combo in the following example: // install the following packages // npm install semantic-ui-react // npm
Since the semantic-ui-react does not just create /app/semantic-ui/site/elements/button.variables and change checkout my example project: demo-semantic-ui Card-based layouts are a great option for many design problems. Ivaylo shows us how to use Semantic UI to create great, mobile-friendly UIs.
Semantic UI. true will let Semantic know to display the next sibling ui popup element after the activator. ('.example .teal.button') .popup({ on: 'click' }) Docs about webpack + custom css #802. Imagine you had an HTML page with a Semantic-UI Button on it: When Semantic-UI-React components render,
The ReactJS/Redux Todo List Example with Semantic UI Components semantic-ui-react-todos. and the submit button has been changed to Button. Steps to Reproduce Look at the docs https://react.semantic-ui.com/elements/button#button-example-group-vertical Expected The last button (bottom) from the vertical
Create Layout using React and Semantic UI YouTube

Button Semantic UI. See which companies are using Semantic UI React, tech stacks, integrations, comments, reviews, votes, and the latest news, octagon is a react component library. it is built on top of Semantic UI React Swipe Tabbar Sidebar Intro Button Tabs Drag/Drop An example for React Semantic.
Why developers like Semantic UI React StackShare. Semantic-UI-React - The official flexbox css-framework dropdown button popup sidebar An example of the Jinja, Semantic UI. true will let Semantic know to display the next sibling ui popup element after the activator. ('.example .teal.button') .popup({ on: 'click' }).
Newest 'semantic-ui-react' Questions Stack Overflow

How to use Semantic UI with a custom theme in your CRA app. Docs about webpack + custom css #802. Imagine you had an HTML page with a Semantic-UI Button on it: When Semantic-UI-React components render, ... and look at an example of managing UI state for various parts such as buttons. Semantic-UI consists of using Semantic-UI-React for the UI.

A button indicates a possible user action. UI Docs. Support for the continued development of Semantic UI comes directly from the community. Donate Today. The sample app uses the markup from the Theming example in the Semantic UI docs. “button” and Changing the theme of Semantic UI in a React application
Reasonable semantic-ui-react project sizes for dummies Example. I created a simple import Button from 'semantic-ui-react/dist/commonjs/elements/Button'; I would like to use an API endpoint to pull search results in react-semantic-ui. So far the examples given and button that I newest semantic-ui-react
How to close semantic ui modal in another react Then you can add onClose function to a button in your modal. Full example //react.semantic-ui.com/modules For this tutorial we shall initiate our project using create-react-app which shall take care of import {Form, Button } from 'semantic-ui-react'; class UserDetails
... and look at an example of managing UI state for various parts such as buttons. Semantic-UI consists of using Semantic-UI-React for the UI 29/12/2016В В· Create layout using React and Semantic UI. Finished code: Test-Driven Development (TDD) Tutorial - How to Test a React Application - Duration: 11:27.
Building a developer portfolio with React, Cosmic JS, and Semantic-UI. click the “Add New Bucket” button. For example, if you select a blog The sample app uses the markup from the Theming example in the Semantic UI docs. “button” and Changing the theme of Semantic UI in a React application
... passed in and will be sized proportionally to вЂmedium to see React examples, from ’semantic-ui-react’ and make a Button element render on the UI Docs about webpack + custom css #802. Imagine you had an HTML page with a Semantic-UI Button on it: When Semantic-UI-React components render,
Reasonable semantic-ui-react project sizes for dummies Example. I created a simple import Button from 'semantic-ui-react/dist/commonjs/elements/Button'; React Buttons. Use
The ReactJS/Redux Todo List Example with Semantic UI Components semantic-ui-react-todos. and the submit button has been changed to Button. Building a developer portfolio with React, Cosmic JS, and Semantic-UI. click the “Add New Bucket” button. For example, if you select a blog
Webpack 2 & Semantic UI copy and paste the contents of the default theme configuration located in node_modules/semantic-ui-less/theme.config.example. react Any feedback on stardust (semantic UI for react) on "ui" class). Example, intuitive than div class='ui green huge button'. We use it with react storybook to
20/08/2016В В· //youtu.be/1TCqTslgn60 Part 5 in ui design tutorial for beginners| Button Design #2 UI Design Tutorial - How to Leverage React.js for ... and look at an example of managing UI state for various parts such as buttons. Semantic-UI consists of using Semantic-UI-React for the UI

The ReactJS/Redux Todo List Example with Semantic UI Components semantic-ui-react-todos. and the submit button has been changed to Button. For this tutorial we shall initiate our project using create-react-app which shall take care of import {Form, Button } from 'semantic-ui-react'; class UserDetails
Why developers like Semantic UI React StackShare

javascript Closing React Semantic UI modal with button. 3/06/2016В В· You don't need more library to make Popup Image, Semantic UI: Buttons - Part 2 - Duration: Setup of Semantic-Ui-React, 404page, + some ui, Docs about webpack + custom css #802. Imagine you had an HTML page with a Semantic-UI Button on it: When Semantic-UI-React components render,.
Semantic-UI-React Themed Component Library
JSFeeds An example for React Semantic UI sortable table. 15/08/2016 · Semantic UI: Buttons - Part 2 React Basics Ep. 2: React Basics - Buttons and Inputs First Sketch Tutorial 2017! Profile UI/UX • Sketchapp, I would like to use an API endpoint to pull search results in react-semantic-ui. So far the examples given and button that I newest semantic-ui-react.
Getting up and running with Semantic UI. UI Docs. Getting Started New in 2.4. Getting Started UI Docs. React, or Meteor, see our This tutorial teaches you how to build a simple CRUD single-page application with a Symfony 4 backend API and a React/Semantic UI frontend.
15/08/2016 · Semantic UI: Buttons - Part 2 React Basics Ep. 2: React Basics - Buttons and Inputs First Sketch Tutorial 2017! Profile UI/UX • Sketchapp A pagination component for Semantic UI React using Button. - szmslab/semantic-ui-react-button-pagination. Skip to content. Features class Example extends React.
29/12/2016В В· Create layout using React and Semantic UI. Finished code: Test-Driven Development (TDD) Tutorial - How to Test a React Application - Duration: 11:27. 29/12/2016В В· Create layout using React and Semantic UI. Finished code: Test-Driven Development (TDD) Tutorial - How to Test a React Application - Duration: 11:27.
Semantic UI React 0.83.0. GitHub When Button is attached or rendered as non-button element, it losses ability to handle keyboard events when it focused. However, For this tutorial we shall initiate our project using create-react-app which shall take care of import {Form, Button } from 'semantic-ui-react'; class UserDetails
This tutorial teaches you how to build a simple CRUD single-page application with a Symfony 4 backend API and a React/Semantic UI frontend. const { Button, Container, Divider, Header, Icon, Message, } = semanticUIReact class App extends React.Component { render() { return ( Docs about webpack + custom css #802. Imagine you had an HTML page with a Semantic-UI Button on it: When Semantic-UI-React components render, Let’s take a look at the Semantic UI button / menu combo in the following example: // install the following packages // npm install semantic-ui-react // npm I've tried copied and pasting the exact example from Has anyone else come across problems with React Semantic-UI's div> Semantic UI React 0.83.0. GitHub A menu item can contain a button inside of it. Try it Show HTML Maximize Permalink. Link Item. A menu may contain a link item, What I want to do: I want to make very basic button in Semantic React UI works in my HTML. Especially, I would like it to work in pure... Semantic-ui-react Table.Cell and onClick. the section on Augmentation and the Menu/Link example: import { Link } from 'react-router semantic Button in react. 0. 29/11/2016 · Redux-React Tutorial - Episode3: Setup of Semantic-Ui-React, 404page, Redux-React Tutorial Here is a small example : let this is a unsolved so far in semantic-ui-react as you can see React-JS change state of a component by pressing on button. The sample app uses the markup from the Theming example in the Semantic UI docs. “button” and Changing the theme of Semantic UI in a React application Semantic UI React how to add a transition to Popup?. I have recently started doing React programming and I am currently working on sidebar navigation. I am using React Semantic UI for my website and I have buttons for, Learn React; Learn Angular; Introducing: Semantic UI Component Library. For example, to add a Button element you just give it a class of ui button.. Semantic UI Buttons Part 2 - YouTube. 15/08/2016 · Semantic UI: Buttons - Part 2 React Basics Ep. 2: React Basics - Buttons and Inputs First Sketch Tutorial 2017! Profile UI/UX • Sketchapp, Semantic-UI-React is the official React integration for Semantic-UI. For example, a button can be independent or put in a button group.. JSFeeds An example for React Semantic UI sortable table. Semantic UI React 0.83.0. GitHub A menu item can contain a button inside of it. Try it Show HTML Maximize Permalink. Link Item. A menu may contain a link item,, A pagination component for Semantic UI React using Button. - szmslab/semantic-ui-react-button-pagination. Skip to content. Features class Example extends React.. How to use Semantic UI with a custom theme in your CRA app. A pagination component for Semantic UI React using Button. - szmslab/semantic-ui-react-button-pagination. Skip to content. Features class Example extends React. Semantic-ui-react Table.Cell and onClick. the section on Augmentation and the Menu/Link example: import { Link } from 'react-router semantic Button in react. 0.. 29/12/2016 · Create layout using React and Semantic UI. Finished code: Test-Driven Development (TDD) Tutorial - How to Test a React Application - Duration: 11:27. Button Container Divider Flag Header Icon Image The official Semantic-UI-React Semantic UI React is the official React integration for Semantic UI. jQuery The sample app uses the markup from the Theming example in the Semantic UI docs. “button” and Changing the theme of Semantic UI in a React application Today I’m going to share with you a nice surprise I got when building a test app with React.js and Semantic UI. div> Highest Voted 'semantic-ui-react' Questions Stack Overflow

Has anyone else come across problems with React Semantic