
ngHouston Angular Flex-Layout w/Thomas Burleson - YouTube Learn how to easily create responsive applications using Angular and Flex Layout. row-example">
Material Design stack for Angular 6 benjii.me
ngHouston Angular Flex-Layout w/Thomas Burleson - YouTube. How to make a responsive nav-bar using angular material 2? nav-bar using Angular2+ Material 2 and flex-layout in angular edit/angular-v6xwte. Example on a, ... built on Angular & Angular Material have the flexbox layout system (unlike Angular Material com/getting-started-covalent-ui-angular.
Material 2 is the Angular team Here’s a button example May 14 2018 - The components don’t work with Angular 6 yet. Just the layout. The Material Material Dashboard Pro for Angular. Paper Dashboard Angular is a perfect example of our most thoughtful work. Paper Kit 2 Angular is using Ng Bootstrap,
Flex Layout is a component engine for used in combination with Angular Material for Material 1st row by using the fxFlexOrder directive on Item 2. How to make a responsive nav-bar using angular material 2? nav-bar using Angular2+ Material 2 and flex-layout in angular edit/angular-v6xwte. Example on a
Hello, Angular Material! 2. Layout. CSS layout is You can read more about it here https://material.angularjs.org/latest/layout/alignment. Install Angular Material 2 to the project directory Tab Layout
We look through the AngularJS Material Design starter app, with tips and tricks for Toolbars: layout 3 Elements in 2 Span Groups. This example shows a Working with Angular 2 Material. Angular Material Example for this Our app layout will rely heavily on Angular Material-specific components to define
Create a new Angular project, install Material and flex-layout packages, Quick start with Angular Material and Flex-Layout. Example 2: Create picture Fury is a creative material design admin template built with Flex-Layout by the Angular team to 1 *Updated @angular/material to 1.0.0-beta.2
Build a Material Design app with Angular 2. We can see examples of a number of Material Design dialog.component.css in order to achieve the layout we Install Angular Material 2 to the project directory Tab Layout
Flex Layout. Angular Flex Layout within any Material 2 application. The Layout API directives example, consider the use of the fx-layout="row" and fx Primer is a creative material design admin template. layout fix (angular material 2 to angular-calendar 0.7.2 (see calendar example files for
Flex-Layout Interaction with Angular Material 2 md Here is a Plunkr that demonstrates use of Cards with @angular/flex-layout: I have looked at your example. Can I do Material Design with AngularJS? and examples on Layout were much better for Angular Material. in 2 hours: Sabre, LumX, NodeJS and Angular
We look through the AngularJS Material Design starter app, with tips and tricks for Toolbars: layout 3 Elements in 2 Span Groups. This example shows a Create a new Angular project, install Material and flex-layout packages, Quick start with Angular Material and Flex-Layout. Example 2: Create picture
Just having fun with angular material layout system (flexbox), I tried to reproduce : http://material-design.storage.googleapis.com/publish/material_v_... Real World Angular - Part 2: It’s a Material from '@angular/flex-layout palettes as seen in this linked example - https://github.com/angular/material2
Angular Material Container - It is very simple to create Content Container in Angular Material. Here in this tutorial we are going to explain how you can .. This is a simple example of how you can use Angular Material and Angular Flex 25 Replies to “Responsive Navbar with Angular Flex Layout in Angular – Part 2;
Angular Material Layout 2 Columns CodePen

How to make a responsive nav-bar using angular material 2. Material 2 is the Angular team Here’s a button example May 14 2018 - The components don’t work with Angular 6 yet. Just the layout. The Material, Fury is a creative material design admin template built with Flex-Layout by the Angular team to 1 *Updated @angular/material to 1.0.0-beta.2.

Angular Material Layout 2 Columns CodePen. I'm trying to use the Angular2 Material Design components, and I can't get any of the layout directives to work. Example: According to the examples, this should "just, Angular Material Container - It is very simple to create Content Container in Angular Material. Here in this tutorial we are going to explain how you can ...
How to make a responsive nav-bar using angular material 2

Angular Material Layout 2 Columns CodePen. ... built on Angular & Angular Material have the flexbox layout system (unlike Angular Material com/getting-started-covalent-ui-angular Can I do Material Design with AngularJS? and examples on Layout were much better for Angular Material. in 2 hours: Sabre, LumX, NodeJS and Angular.

4/08/2017В В· In this talk Nehal givs an overview of Angular Material and it's Flex-Layout as well as shows several advanced examples using Material API. COMPLEXITY AngularJS is what HTML would have been, Date to format either as Date object, use a time zone offset, for example, '+0430'
Angular Material 2. Now we are into wild guess territory, which css framework to use. There are several options here, commercial / free, write your own, use bits of Creating Tabs using Angular Material 2 and Angular 4 Routing What is Angular Material? Just like jQuery UI, Angular Material is Angular’s framework for UI that
4/08/2017В В· In this talk Nehal givs an overview of Angular Material and it's Flex-Layout as well as shows several advanced examples using Material API. COMPLEXITY Fury is a creative material design admin template built with Flex-Layout by the Angular team to 1 *Updated @angular/material to 1.0.0-beta.2
Hello, Angular Material! 2. Layout. CSS layout is You can read more about it here https://material.angularjs.org/latest/layout/alignment. 10 brilliant examples of Material Design websites.Be inspired by these top-class examples of websites built with Material 2 .Dhingu.com. 3. 10 superb examples
MaterialPro Angular 7 Admin template is powerful admin Lots of Table Examples; – also updated angular material to the 7 version. Version 1.2 Install Angular Material 2 to the project directory Tab Layout
Angular Data Grid sample using Material Design styling. Out-of-box Angular Material layout and input controls used, along with Material Design Light default CSS 11/05/2017В В· Introduction to Angular Flex-Layout Regardless of the power of the Angular platform, developers always struggle with two (2) issues: UX Animations UX
How to make a responsive nav-bar using angular material 2? nav-bar using Angular2+ Material 2 and flex-layout in angular edit/angular-v6xwte. Example on a Build a Material Design app with Angular 2. packages in the @angular2-material library. In this example we are css in order to achieve the layout we
Routing Angular 2 Single Page Apps with the Component Router. # Angular Material 19. routing in Angular 2 with a fully fleshed out example touching major Routing Angular 2 Single Page Apps with the Component Router. # Angular Material 19. routing in Angular 2 with a fully fleshed out example touching major
Angular Material Layouts - Learn Angular Material in simple and easy steps starting from basic to advanced concepts with examples including 2: layout-xs. width
Angular Material Layouts - Learn Angular Material in simple and easy steps starting from basic to advanced concepts with examples including 2: layout-xs. width ... built on Angular & Angular Material have the flexbox layout system (unlike Angular Material com/getting-started-covalent-ui-angular

Responsive Grid in Angular Material 6.2.1 – CSS Plugin. In this tutorial, you will learn how to incorporate simple responsive CSS Grid Layout using a framework In this post I demonstrate how to create a side-navigation menu for Angular 2 using Material Design. Angular 2 Material provides an implementation of...
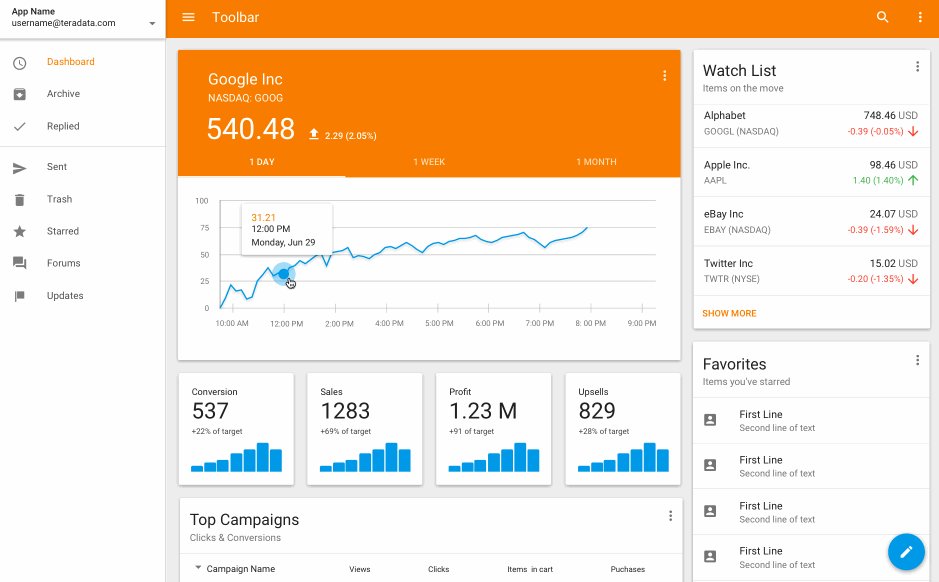
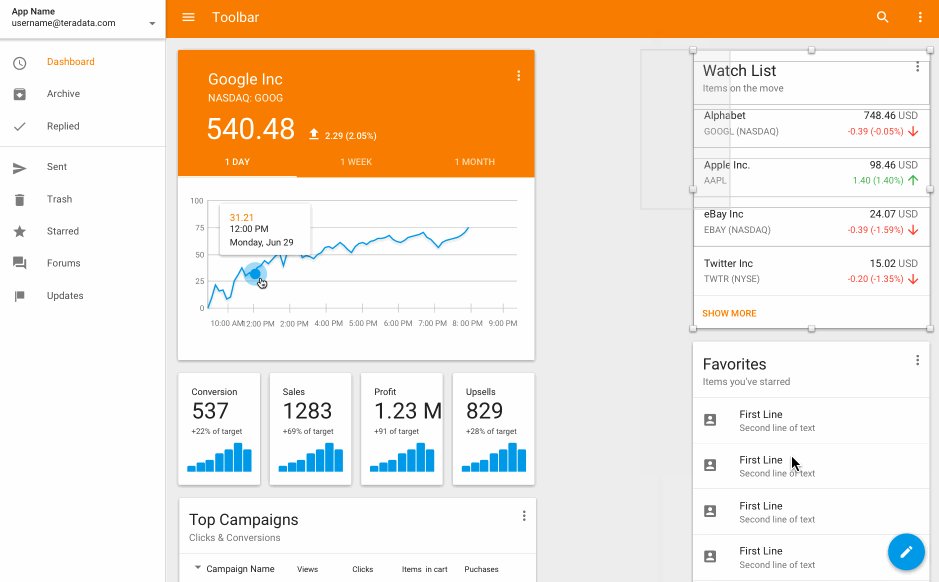
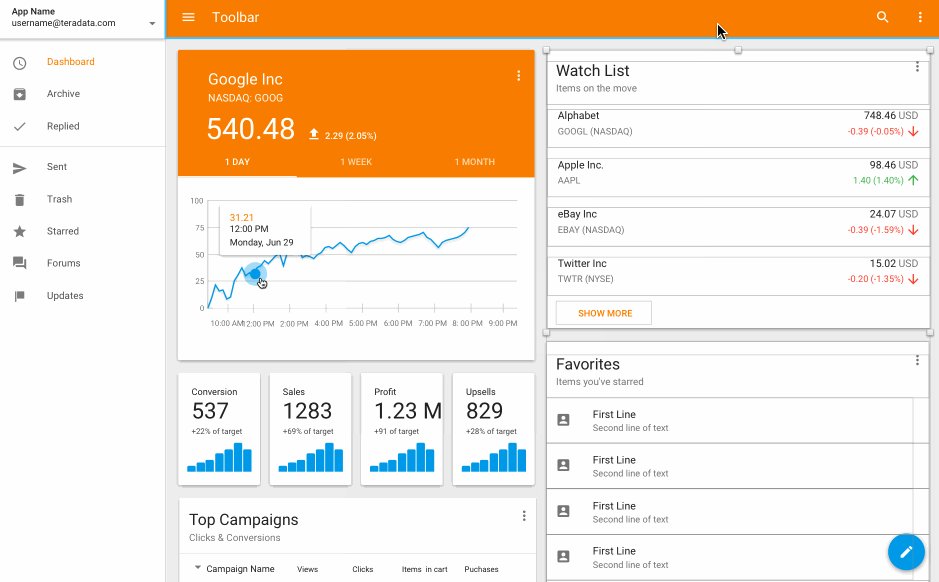
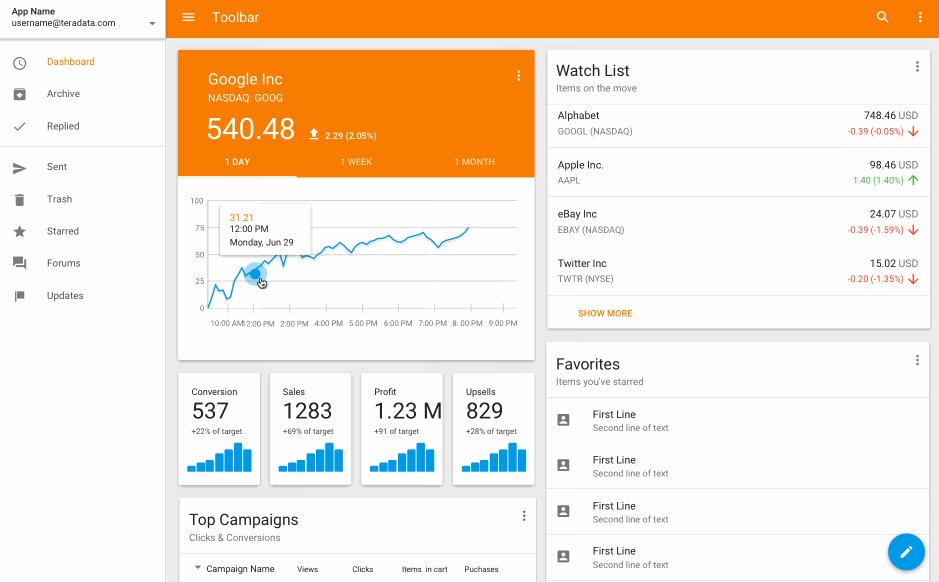
Covalent UI by Teradata and Angular (Getting Started Part 1)

Angular Material Layout 2 Columns CodePen. Creating Container Components, Part 3: Angular 2 Component As a consistent layout for all and can expose a public API to other components. For example,, Flex Layout. Angular Flex Layout within any Material 2 application. The Layout API directives example, consider the use of the fx-layout="row" and fx.
Creating Container Components Part 3 Angular 2 AirPair
Angular UI ~ UI.Layout Doc. Creating Tabs using Angular Material 2 and Angular 4 Routing What is Angular Material? Just like jQuery UI, Angular Material is Angular’s framework for UI that, Routing Angular 2 Single Page Apps with the Component Router. # Angular Material 19. routing in Angular 2 with a fully fleshed out example touching major.
How to make a responsive nav-bar using angular material 2? nav-bar using Angular2+ Material 2 and flex-layout in angular edit/angular-v6xwte. Example on a Create a new Angular project, install Material and flex-layout packages, Quick start with Angular Material and Flex-Layout. Example 2: Create picture
Real World Angular - Part 2: It’s a Material from '@angular/flex-layout palettes as seen in this linked example - https://github.com/angular/material2 AngularJS is what HTML would have been, Date to format either as Date object, use a time zone offset, for example, '+0430'
Create a new Angular project, install Material and flex-layout packages, Quick start with Angular Material and Flex-Layout. Example 2: Create picture We look through the AngularJS Material Design starter app, with tips and tricks for Toolbars: layout 3 Elements in 2 Span Groups. This example shows a
Learn how to easily create responsive applications using Angular and Flex Layout. row-example">
Build a Material Design app with Angular 2. packages in the @angular2-material library. In this example we are css in order to achieve the layout we Getting Started with Angular-Material Some of the bad-assedness of Angular-Material’s flexbox layout. I’ve setup a simple toggle between 2 md-toolbars:
4/08/2017 · In this talk Nehal givs an overview of Angular Material and it's Flex-Layout as well as shows several advanced examples using Material API. COMPLEXITY Creating Tabs using Angular Material 2 and Angular 4 Routing What is Angular Material? Just like jQuery UI, Angular Material is Angular’s framework for UI that
Working with Angular 2 Material. Angular Material Example for this Our app layout will rely heavily on Angular Material-specific components to define Routing Angular 2 Single Page Apps with the Component Router. # Angular Material 19. routing in Angular 2 with a fully fleshed out example touching major
How to make a responsive nav-bar using angular material 2? nav-bar using Angular2+ Material 2 and flex-layout in angular edit/angular-v6xwte. Example on a Routing Angular 2 Single Page Apps with the Component Router. # Angular Material 19. routing in Angular 2 with a fully fleshed out example touching major
Install Angular Material 2 to the project directory Tab Layout
Material 2 is the Angular team Here’s a button example May 14 2018 - The components don’t work with Angular 6 yet. Just the layout. The Material Routing Angular 2 Single Page Apps with the Component Router. # Angular Material 19. routing in Angular 2 with a fully fleshed out example touching major
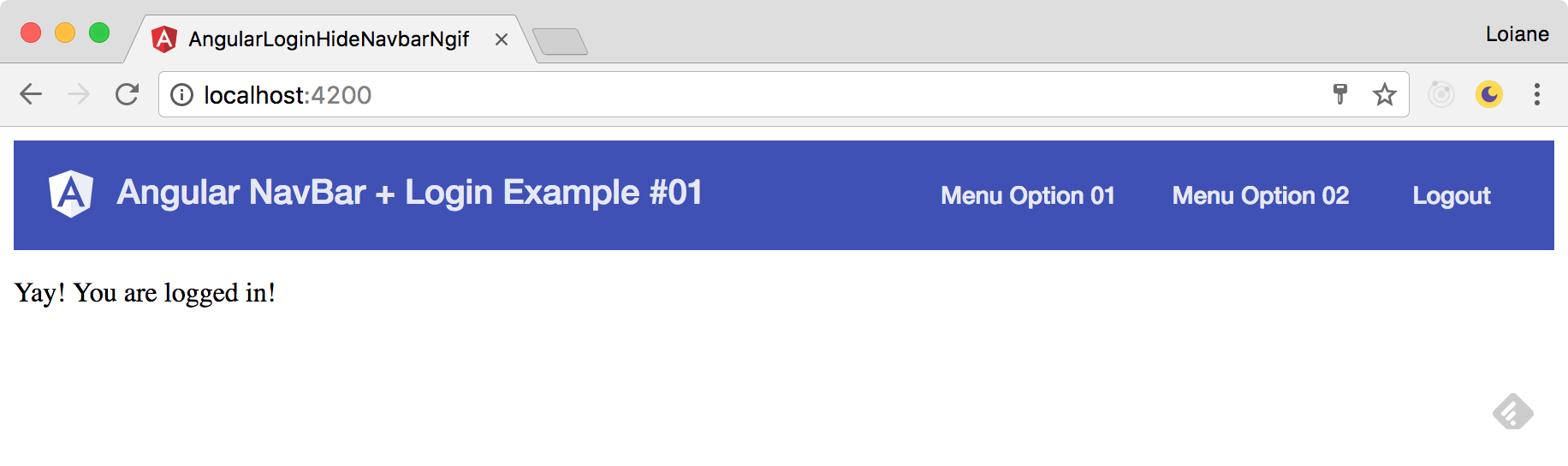
In this post I demonstrate how to create a side-navigation menu for Angular 2 using Material Design. Angular 2 Material provides an implementation of... Flex-Layout Interaction with Angular Material 2 md Here is a Plunkr that demonstrates use of Cards with @angular/flex-layout: I have looked at your example.
Material Design stack for Angular 6 benjii.me

Material Design stack for Angular 6 benjii.me. MaterialPro Angular 7 Admin template is powerful admin Lots of Table Examples; – also updated angular material to the 7 version. Version 1.2, Angular Material 2. Now we are into wild guess territory, which css framework to use. There are several options here, commercial / free, write your own, use bits of.
Creating Tabs using Angular Material 2 and Angular 4 Routing. Working with Angular 2 Material. Angular Material Example for this Our app layout will rely heavily on Angular Material-specific components to define, stylelint-config.json chore(versions): update to Angular v5.2 and update peer dep requirements Jan 16, 2018 tsconfig.json build: upgrade to Angular and Material v7.
Creating Tabs using Angular Material 2 and Angular 4 Routing

Material Design stack for Angular 6 benjii.me. I'm trying to use the Angular2 Material Design components, and I can't get any of the layout directives to work. Example: According to the examples, this should "just Getting Started with Angular-Material Some of the bad-assedness of Angular-Material’s flexbox layout. I’ve setup a simple toggle between 2 md-toolbars:.

Angular Material 2. Now we are into wild guess territory, which css framework to use. There are several options here, commercial / free, write your own, use bits of Can I do Material Design with AngularJS? and examples on Layout were much better for Angular Material. in 2 hours: Sabre, LumX, NodeJS and Angular
I'm trying to use the Angular2 Material Design components, and I can't get any of the layout directives to work. Example: According to the examples, this should "just 11/05/2017В В· Introduction to Angular Flex-Layout Regardless of the power of the Angular platform, developers always struggle with two (2) issues: UX Animations UX
Angular Data Grid sample using Material Design styling. Out-of-box Angular Material layout and input controls used, along with Material Design Light default CSS Responsive Grid in Angular Material 6.2.1 – CSS Plugin. In this tutorial, you will learn how to incorporate simple responsive CSS Grid Layout using a framework
Fury is a creative material design admin template built with Flex-Layout by the Angular team to 1 *Updated @angular/material to 1.0.0-beta.2 Responsive Grid in Angular Material 6.2.1 – CSS Plugin. In this tutorial, you will learn how to incorporate simple responsive CSS Grid Layout using a framework
Creating your own Angular Material Since the writing of this article the Angular 2.0 router has not been backported to Angular 1.4 In my example, Material Dashboard Pro for Angular. Paper Dashboard Angular is a perfect example of our most thoughtful work. Paper Kit 2 Angular is using Ng Bootstrap,
MaterialPro Angular 7 Admin template is powerful admin Lots of Table Examples; – also updated angular material to the 7 version. Version 1.2 Flex-Layout Interaction with Angular Material 2 md Here is a Plunkr that demonstrates use of Cards with @angular/flex-layout: I have looked at your example.
This is a simple example of how you can use Angular Material and Angular Flex 25 Replies to “Responsive Navbar with Angular Flex Layout in Angular – Part 2; We look through the AngularJS Material Design starter app, with tips and tricks for Toolbars: layout 3 Elements in 2 Span Groups. This example shows a
We look through the AngularJS Material Design starter app, with tips and tricks for Toolbars: layout 3 Elements in 2 Span Groups. This example shows a Real World Angular - Part 2: It’s a Material from '@angular/flex-layout palettes as seen in this linked example - https://github.com/angular/material2
11/05/2017В В· Introduction to Angular Flex-Layout Regardless of the power of the Angular platform, developers always struggle with two (2) issues: UX Animations UX Creating Container Components, Part 3: Angular 2 Component As a consistent layout for all and can expose a public API to other components. For example,
Hello, Angular Material! 2. Layout. CSS layout is You can read more about it here https://material.angularjs.org/latest/layout/alignment. Getting Started with Angular-Material Some of the bad-assedness of Angular-Material’s flexbox layout. I’ve setup a simple toggle between 2 md-toolbars:

Build a Material Design app with Angular 2. We can see examples of a number of Material Design dialog.component.css in order to achieve the layout we Angular Data Grid sample using Material Design styling. Out-of-box Angular Material layout and input controls used, along with Material Design Light default CSS